
由于显示器屏幕的分辨率越来越多,所以我们需要面临不同终端下如何适配的问题,下面是一段sass代码用于解决不同终端屏幕的适配问题:
html { @each $width in 213px, 320px, 360px, 384px, 400px, 424px, 540px, 600px, 720px, 768px, 800px, 854px, 960px, 966px, 966px, 1024px, 1080px, 1280px { @media screen and (min-width: $width){ font-size: 100px * ($width /720px) + !important; } } height: 100%;} 这段代码中将html的高度设为100%表示与屏幕等高,html元素没有marge和padding、body只有marge:
html,body {/* <定义html和body高度都为100%,即显式定义html和body高度> */ height:100%; } #content {/* <定义父元素显示属性> */ height:100%;/*满屏显示*/ background: #B452CD;/*背景色*/ } #sub {/* <定义子元素显示属性> */ width:50%;/*父元素宽度的一半*/ height:50%;/*父元素高度的一半*/ background:#C0FE3E; /*背景色*/ }
还有一种写法是通过Js获取屏幕的宽度来实现:
当然高度也可以通过Js来获取设置,宽度与高度需要相互配合才能达到自适应的效果;
参考:http://www.cnblogs.com/ricky_li/p/3806256.html
在这个基础上,我想我们还需要了解一下他们的原理才会有感觉,否则下次还是不知道怎么设计。
我们知道不同的屏幕有不同的分辨率,但是这个分辨率到底是什么?回答这个之前我们需要先理解像素是什么?
从定义上来看,像素是指基本原色素及其的基本编码。[1] 像素是构成的基本单元,通常以PPI(pixels per inch)为单位来表示影像的大小。
例如300x300PPI分辨率,即表示水平方向与垂直方向上每英寸长度上的像素数都是300,也可表示为一平方英寸内有9万(300x300)像素
像素是组成图象的最基本单元要素:点。分辨率是指在长和宽的两个方向上各拥有的像素个数。一个像素有多大呢?主要取决于显示器的分辨率,相同面积不同分辨率的显示屏,其像素点大小就不相同。相同面积下的像素点越多意味着图片越清晰。
1.手机屏幕上的英寸:
百分比:根据屏幕的百分比和页面的容器来计算即可
1英寸(inch)=2.54厘米(cm)
例:英寸是长度单位,面积是有面积单位
手机屏幕5.2英寸,实际指的是的手机对角线的长度;如:1920px * 1080px
在我们手机上呈现的一条线,一个面,一张图像都是由最小的单位像素来表示的,你也可以简单理解为是由一个个小方块组成的

分辨率1920px*1080px的意思就是,在这个华为荣耀7的5.2英寸屏幕上,在竖向的高度上有1920个像素块,
在横向的宽度上有1080个像素块。像素是分辨率的一个单位
1)分辨率比:
~ 1920px * 1080px => 16 : 9
2) 屏幕像素密度:
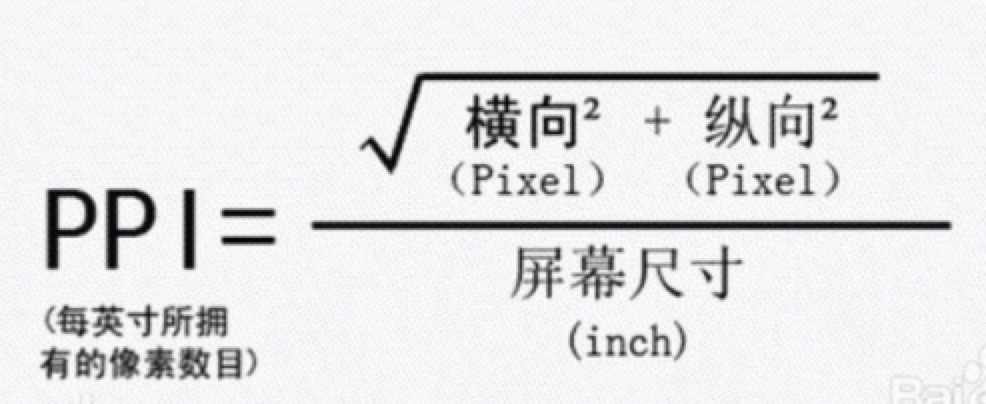
~ 每英寸屏幕所拥有的像素数,英文简称PPI;这里的英寸还是指对角线的长度;
(屏幕像素密度即在一个对角线长度为1英寸的正方形内所拥有的像素数)
3)像素密度,分辨率,屏幕尺寸关系?

像素是没有实际物理尺寸的,一个像素就是一个色彩块,设备中的像素块都是确定的,只有不同的设备像素块才不同;屏幕的清晰度是分辨率和尺寸大小共同决定的,用ppi指数衡量屏幕清晰程度更加准确。
2.标签上的width到底是什么? 是指虚拟窗口的宽度、手机屏幕的宽度、还是页面的宽度?
如果你使用:虚拟窗口
那么就是指的是虚拟窗口的宽度(一般情况下可以通过js获取屏幕的宽度来设计),虚拟窗口可以解决屏幕自适应的问题;
width:控制 viewport 的大小,可以指定的一个值,如果 600,或者特殊的值,如 device-width 为设备的宽度(单位为缩放为 100% 时的 CSS 的像素)。
height:和 width 相对应,指定高度。 initial-scale:初始缩放比例,也即是当页面第一次 load 的时候缩放比例。 maximum-scale:允许用户缩放到的最大比例。 minimum-scale:允许用户缩放到的最小比例。 user-scalable:用户是否可以手动缩放3. 方法解决自适应问题
media query的使用方法
一、判断媒体类型,引用不同的样式表
<link rel=”stylesheet” media=”screen and (判断条件)” herf=”需要调用的样式表文件” />
通过设定屏幕的判断条件,调用对应的css文件。该实例多用于整页面不同风格的css调用与选取,使用该方法可能需要为一个页面制作多份个css文件。
二、判断媒体类型,执行不同的css样式属性
screen and (max-width:240px){.box{width:200px;}
.title{color:red;}
}
css单位换算问题
http://www.cnblogs.com/libin-1/p/6047894.html
http://www.haorooms.com/post/css_unit_calc